Evano Saputra
Original design by: Evanzip.blogspot.com - Evanzip.blogspot.com - 2011
Selasa, 18 Oktober 2011
Rabu, 05 Oktober 2011
Samin Belajar sex
Samin sudah terkenal orang yang cerdik, kretif namun agak “dableg” sehingga segala sesuatunya dibuatlah bahan humor. Kali ini dia melontarkan kata-kata yang semuanya ada berbau SEX-nya.
Yang ngebantu Bos : SEX-ertaris (hehehe…)
Tempat belajar biar pinter : SEX-olah (Ancuuur minaaa…!!)
Alat musik tiup : SEX-ofon
Hadiah valentine : SEX-untum Mawar Merah (norak abis…!!)
Terdiri dari Ayah Ibu dan Anak : SEX-eluarga (wuaduh..!!)
Kedai coffe : el-SEX-so (hhmm maksaaaa…!)
Kurang ajar : Breng-SEX (nah ini tepat..!)
Tempat polisi nongkrong : Pol-SEX (hihihi…)
Mancung Kedalem : Pe-SEX (??)
Bersihkan kamar mandi : Ko-SEX (hahaha….)
Vespa : SEX-uter
Saat ini : SEX-arang
AC/DC : Bi-SEX… (iya lha…!)
bawel, ga bs diem : Re-SEX (bener nih…!!)
kalo asma rasanya : Nye-SEX (walaah…)
Tas plastik : Kre-SEX (hehe…)
Tempat nasi : Be-SEX (hehehe…)
Minuman sejenis ronde : SEX-oteng (enak nih..!)
Jatuh karena licin : Keple-SEX (hahaha…)
Petugas keamanan : SEX-urity (hhmm…)
Skema keturunan : SEX-ilah
Petak umpet : hide n SEX
Kepala sekolah : kep-SEX
Rusak berat : ring-SEX
Apa adanya : SEX-edarnya
Cinta Laura : Hujan….. Be-SEX..!! gak ada oj-SEX..!! (maksaaaaaa…!)
Nama Minuman : Milk-SEX (Heeeh…???)
Kembaran avanza : SEX-nia
Maho (manusia homo) : SEX-kong (weleeeh…!!)
yah begitulah SEX-elumit tentang SEX..!!
Bus-SEX….deeeeh……!
SEX-iaaan…dan terima kasex.. eeeeit salah terimakasih!!
NO Smoking Timun Muda
Alkisah, ada seorang petani yang berladang ditepi sungai Mahakam. Di ladangnya itu Pak Tani menanam berbagai macam sayur-sayuran, diantaranya adalah ketimun. Ketika ketimun yang ditanamnya sudah mulai berbuah, ketimun-ketimun muda yang renyah itu seringkali hilang dicuri orang.
Hati Pak Tani kesal, karena ketimun yang ditanam dan dirawat dengan susah payah, tidak sempat dinikmatinya.
Suatu hari Pak Tani bersama dengan aparat desa diundang sebuah perusahaan minyak untuk melakukan kunjungan ke areal pengolahan minyak. Sungguh senang hati Pak Tani, bangga rasanya bisa melihat-lihat kilang-kilang minyak yang megah, pipa-pipa besar yang mengalirkan minyak, dengan lingkungan yang bersih dan teratur, apalagi semua petugas berpakaian rapi menyambut mereka dengan ramah.
Seorang karyawan yang bertugas menjadi tour guide mengajak mereka berkeliling sambil menjelaskan proses pengolahan minyak termasuk larangan-larangan dan peraturan keamanan jika berada di areal tersebut.
Pak Tani terpesona dan begitu bersemangat dengan apa yang telah dilihatnya. Ada satu hal yang sangat menarik perhatiannya, hampir disemua tempat terdapat tulisan NO SMOKING. Ingin sekali Pak Tani bertanya apa arti tulisan tersebut, tetapi rasa malu ternyata lebih besar dari rasa ingin tahunya. Sampai akhirnya acara kunjungan itu berakhir.
Dalam perjalanan pulang Pak Tani terus berpikir, hanya dengan tulisan seperti itu, mampu membuat semuanya aman dan tertib, cara ini tentu bisa dipergunakan untuk kebunnya, memasang tulisan larangan, sehingga tidak seorangpun yang berani mencuri buah ketimun yang masih muda.
Keesokan harinya, Pak Tani terlihat sibuk, memotong beberapa lembar papan, kemudian memasangnya pada balok-balok kayu.. Pada papan itu Pak Tani menuliskan kalimat NO SMOKING TIMUN MUDA.
Setelah selesai memasang papan-papan tanda itu, Pak Tani tersenyum puas. Tapi tentu saja kelakukan Pak Tani menarik perhatian semua penduduk, mereka bertanya kepada Pak Tani, apa arti dari tulisan itu. Maka dengan percaya diri Pak Tani menjawab ”DILARANG MENGAMBIL TIMUN MUDA” dan orang-orang pun percaya pada jawaban Pak Tani :)
Ternyata, jika MALU BERTANYA, tidak hanya SESAT DIJALAN, tetapi bisa juga MENYESATKAN orang lain????
Kacang Mente
Samin sebagai penduduk baru di komplek rumahnya, datang ke rumah tetangga sebelah rumah nya yang di huni oleh seorang nenek. Alkisah tetangga baru tersebut sebagai berikut..
Samin : “Nek, kenalin, saya tetangga baru nenek, nama saya Samin”.
Nenek : “Oh, silakan duduk… silakan duduk.”
Pas lagi ngobrol, di meja ada setoples KACANG MENTE.
Samin: “Waduh nek, boleh yah saya cicipi kacang mentenya..??” (Dengan wajah penuh harap….)
Nenek : “oh… yah… yah… boleh… boleh… boleh!”
Saking enaknya kacang mente tersebut, sampai habis satu toples dilahap sendiri sama Samin……!
Samin: “Walaahh….. maaf ya nek, kacang mente Nenek habis saya lahap……..”
Nenek : “Ooh, ndak apa-apa Nak…., Nenek juga ndak bisa makan mente lagi, gigi nenek ndak kuat mengigit, gigi nenek tinggal 2 saja….. Ya sukurlah sekarang habis …soalnya dari dulu nenek kumpulin.”.
Samin :”Oooh…dari jambu mente ya Nek?”.
Nenek:”Ndaaak…dari coklat SILVER QUEEN…….Nenek emut-emut sampai bersih…!!! Kemudian nenek kumpulkan metenya dalam toples ini!
Samin: Huuuoook….???!!!! Samin muntah didepan Nenek tersebut. Baru kali ini Samin merasa malu. Padahal biasanya dengan “Kesaminan”-nya dia berhasil membuat malu temen-temennya.
Samin : “Nek, kenalin, saya tetangga baru nenek, nama saya Samin”.
Nenek : “Oh, silakan duduk… silakan duduk.”
Pas lagi ngobrol, di meja ada setoples KACANG MENTE.
Samin: “Waduh nek, boleh yah saya cicipi kacang mentenya..??” (Dengan wajah penuh harap….)
Nenek : “oh… yah… yah… boleh… boleh… boleh!”
Saking enaknya kacang mente tersebut, sampai habis satu toples dilahap sendiri sama Samin……!
Samin: “Walaahh….. maaf ya nek, kacang mente Nenek habis saya lahap……..”
Nenek : “Ooh, ndak apa-apa Nak…., Nenek juga ndak bisa makan mente lagi, gigi nenek ndak kuat mengigit, gigi nenek tinggal 2 saja….. Ya sukurlah sekarang habis …soalnya dari dulu nenek kumpulin.”.
Samin :”Oooh…dari jambu mente ya Nek?”.
Nenek:”Ndaaak…dari coklat SILVER QUEEN…….Nenek emut-emut sampai bersih…!!! Kemudian nenek kumpulkan metenya dalam toples ini!
Samin: Huuuoook….???!!!! Samin muntah didepan Nenek tersebut. Baru kali ini Samin merasa malu. Padahal biasanya dengan “Kesaminan”-nya dia berhasil membuat malu temen-temennya.
Selasa, 20 September 2011
Wah, Virus Ini Ubah Ulat Jadi Zombie Menakutkan

London – Layaknya plot film horor, terdapat virus yang mampu mencuci otak ulat dan memaksa hewan ini naik pohon dan mengubahnya menjadi bahan pekat. Bagaimana?
Ilmuwan
Penn State University menemukan gen tunggal yang membuat virus mampu
mengeluarkan perilaku gelapnya. Ulat biasanya kembali ke tanah untuk
bersembunyi setelah makan daun.
Namunbaculovirus
memprogram ulang ulat agar tetap berada di pohon, melelehkannya
kemudian masuk ke dalamnya untuk menginfeksi lebih banyak makhluk lain.
Dalam artikelnya di Science, peneliti Kelli Hoover mengatakan, saat ulat senang dan sehat, mereka bisa naik ke pohon di malam hari untuk makan daun.
“Kemudian,
ulat kembali ke tanah di pagi hari untuk bersembunyi dari predator.
Ketika ulat terinfeksi dan kondisi makin parah, ulat tetap di atas pohon
dan mati di sana. Terdapat gen lain pada ulat yang membuatnya meleleh
sehingga menjadi kolam jutaan partikel virus yang kemudian menetes di
dedaunan di bawahnya untuk menginfeksi hewan lainnya,” paparnya.

Tim peneliti menemukan, gen yang bertanggung jawab mengendalikan ulat ini disebut egt.
Dalam pengujian seperti dikutip Dailymail, efek zombie dapat dihentikan melalui penghapusan gen dari virus.
sumber :http://teknologi.inilah.com/
Minggu, 18 September 2011
Membuat Menu Horizontal Dropdown di Blogspot
Menu horizontal dropdown di blogspot harus kita buat secara manual. Meskipun pada "perancang template" yang disediakan oleh blogspot juga sudah memungkinkan membuat menu horizontal, yaitu menggunakan fitur laman, tapi tetap saja harus di edit secara manual agar dapat menjadi menu horizontal dropdown. Karena itulah, agar menu ini dapat kita gunakan sesuai keinginan, lebih baik kita membuatnya secara manual dari awal.
1. Silahkan masuk dengan akun blogger sobat
2. Setelah itu menuju ke halaman "edit HTML" ("Expand Template Widget" tidak usah dicentang). Jangan lupa untuk mem-backup templatenya.
3. Cari Kode ]]></b:skin> (gunakan CTRL + F atau F3 pada Keyboard sobat) Kemudian Pastekan kode CSS berikut ini tepat di atasnya.
#subnavbar {background: #666;width: 960px;height: 26px;color: #FFF;margin: 0;padding: 0;}#subnav {margin: 0;padding: 0;}#subnav ul {float: left;list-style: none;margin: 0;padding: 0;}#subnav li {list-style: none;margin: 0;padding: 0;}#subnav li a, #subnav li a:link, #subnav li a:visited {color: #FFF;display: block;font-size: 10px;font-weight: bold;text-transform: uppercase;margin: 0 5px 0 0;padding: 6px 13px;}#subnav li a:hover, #subnav li a:active {background: #888;color: #FFF;display: block;text-decoration: none;margin: 0 5px 0 0;padding: 6px 13px;}#subnav li li a, #subnav li li a:link, #subnav li li a:visited {background: #666;width: 140px;float: none;margin: 0;padding: 6px 10px;border-bottom: 1px solid #FFF;border-left: 1px solid #FFF;border-right: 1px solid #FFF;}#subnav li li a:hover, #subnav li li a:active {background: #888;margin: 0;padding: 6px 10px;}#subnav li {float: left;padding: 0;}#subnav li ul {z-index: 9999;position: absolute;left: -999em;height: auto;width: 160px;margin: 0;padding: 0;}#subnav li ul a {width: 140px;}#subnav li ul ul {margin: -25px 0 0 161px;}#subnav li:hover ul ul, #subnav li:hover ul ul ul, #subnav li.sfhover ul ul, #subnav li.sfhover ul ul ul {left: -999em;}#subnav li:hover ul, #subnav li li:hover ul, #subnav li li li:hover ul, #subnav li.sfhover ul, #subnav li li.sfhover ul, #subnav li li li.sfhover ul {left: auto;}#subnav li:hover, #subnav li.sfhover {position: static;}
4. Setelah itu, cari kode di bawah ini
<b:widget id='Header1' locked='true' title='Blog Demo (Header)' type='Header'/>Keterangan:
</b:section>
Yang penting dicari adalah kode warna hijau. Sementara yang berwarna merah adalah nama blog tempatku menguji coba (semacam laboratorium, heuuuuu hohoho).
Pastekan Kode berikut tepat di bawah kode yang berwarna kuning (yaitu kode</b:section>).
<div id='subnavbar'><ul id='subnav'><li><a href='#'>Home</a><ul><li><a href='http://soe86.blogspot.com/2010/07/perpustakaan-online-poenjakoe-soe86.html'>about</a></li><li><a href='http://soe86.blogspot.com/2010/05/contact.html'>Kontak</a></li></ul></li><li><a href='#'>DAFTAR ISI</a></li><li><a href='#'>Antropologis</a><ul><li><a href='#'>Mengenal Antropologi</a><ul><li><a href='http://soe86.blogspot.com/search/label/Konsep-Konsep%20dalam%20Antropologi'>Konsep-Konsep</a></li></ul></li><li><a href='#'>Teori Antropologi</a><ul><li><a href='#'>Teori Klasik</a></li><li><a href='#'>Teori Modernis</a></li><li><a href='#'>Teori Posmodernis</a></li></ul></li><li><a href='#'>Metodologi Penelitian</a><ul><li><a href='http://soe86.blogspot.com/search/label/Metode%20Penelitian%20Kualitatif'>Metode Penelitian Kualitatif</a></li><li><a href='#'>Metode Penelitian Kuantitatif</a></li></ul></li><li><a href='#'>Etnografi</a><ul><li><a href='#'>Mengenal Etnografi</a></li><li><a href='#'>Etnografi (Hasil Penelitian)</a></li></ul></li><li><a href='#'>My Reading List</a><ul><li><a href='http://en.wikipedia.org/wiki/Gender' target='_blank'>Gender</a></li><li><a href='http://en.wikipedia.org/wiki/Feminism' target='_blank'>Feminism</a></li><li><a href='http://www.lifepositive.com/body/nature/environmental.asp' target='_blank'>Nature - Earth crusader</a></li><li><a href='http://en.wikipedia.org/wiki/Ecofeminism' target='_blank'>Ecofeminism</a></li></ul></li><li><a href='#'>Figure</a><ul><li><a href='http://www.unep.org/women_env/w_details.asp?w_id=107' target='_blank'>Vandana Shiva</a></li><li><a href='http://soe86.blogspot.com/search/label/Parsudi%20Suparlan'>Parsudi Suparlan</a></li></ul></li></ul></li><li><a href='#'>Tips-Tips</a><ul><li><a href='http://soe86.blogspot.com/2010/07/belajar-otodidak.html'>belajar otodidak</a></li><li><a href='#'>tips blogger</a><ul><li><a href='http://soe86.blogspot.com/search/label/A.%20Tahap%20Awal%20Membuat%20Blog' target='_blank'>Tahap Awal Membuat Blog</a></li><li><a href='http://soe86.blogspot.com/search/label/B.%20Tahap%20Lanjutan%20dalam%20Bloging' target='_blank'>Tahap Lanjutan dalam Bloging</a></li><li><a href='http://soe86.blogspot.com/search/label/C.%20Tahap%20Profesional%20dalam%20Bloging' target='_blank'>Tahap Profesional dalam Bloging</a></li></ul></li><li><a href='http://soe86.blogspot.com/search/label/F.%20Tips%20Internet%20Murah'>internet murah</a></li></ul></li><li><a href='#'>Download Gratis</a><ul><li><a href='http://soe86.blogspot.com/2010/08/download-gratis-literatur-antropologi-1.html'>Literatur Antropologi</a></li><li><a href='http://soe86.blogspot.com/2010/08/pusat-download-gratis-di-sini.html'>Software / Aplikasi</a></li><li><a href='http://soe86.blogspot.com/2010/08/download-gratis-novel-1.html'>Novel</a></li><li><a href='http://soe86.blogspot.com/2010/08/download-gratis-masalah-kebidanan.html'>Kebidanan</a></li><li><a href='http://soe86.blogspot.com/search/label/Trik%20Mendownload'>Trik Mendownload</a></li></ul></li><li><a href='#'>BLOG SAHABAT</a><ul><li></li><li><a href='http://wawanwae.blogspot.com/' target='_blank'>Blogtainment</a></li><li><a href='http://azgi.blogspot.com/2010/05/koreksi-error-pada-kotak-komentar.html' target='_blank'>Sunda Priangan</a></li><li><a href='http://jurnalkita-indonesiana.blogspot.com/' target='_blank'>Komunitas Penulis Muda</a></li><li><a href='http://human-fisip-unhas.blogspot.com/' target='_blank'>HUMAN FISIP UH</a></li></ul></li></ul></div>
Jumat, 16 September 2011
Cara Membuat Efek Bintang Bertaburan Pada Cursor
Untuk memper indah blog dan terlihat Elegant pada postingan kali ini Evanzip akan membahas tentang Cara membuat efek Cursor bertaburan bintang....gimana apakah sobat tertarik..???:D
Kalau sobat ingin tampilan cursor pada blog sobat dapat mengeluarkan efek bintang bertaburan setiap kali digerakkan, Selain efek bintang bertaburan yang keren abis, ini juga dapat mempermanis tampilan blogmu agar menjadi indah dan cantik..:D.
Cara buatnya sangat mudah asal sobat mengikuti langkah-langkahnya. berikut teritorialnya
Ikuti langkah-langkah berikut:
1.Login ke blogmu
2.Klik tata letak
3.Klik element halaman
4.Klik tambah gadget
5.Klik tambah html
6.Copy/Pastekan kode berikut:
<script src="http://h1.ripway.com/lusalary/red.js " type="text/javascript"></script>
Kamu dapat mengubah warna bintang bertaburan tersebut dengan warna kesukaanmu. Ganti teks kode red dengan warna kesukaanmu, contoh blue, yellow, green, dan warna lainnya.
hehehe kini blog sobat semakin cuaaantik...
Kalau sobat ingin tampilan cursor pada blog sobat dapat mengeluarkan efek bintang bertaburan setiap kali digerakkan, Selain efek bintang bertaburan yang keren abis, ini juga dapat mempermanis tampilan blogmu agar menjadi indah dan cantik..:D.
Cara buatnya sangat mudah asal sobat mengikuti langkah-langkahnya. berikut teritorialnya
Ikuti langkah-langkah berikut:
1.Login ke blogmu
2.Klik tata letak
3.Klik element halaman
4.Klik tambah gadget
5.Klik tambah html
6.Copy/Pastekan kode berikut:
<script src="http://h1.ripway.com/lusalary/red.js " type="text/javascript"></script>
Kamu dapat mengubah warna bintang bertaburan tersebut dengan warna kesukaanmu. Ganti teks kode red dengan warna kesukaanmu, contoh blue, yellow, green, dan warna lainnya.
7.Lalu klik simpan, dan lihat perubahan pada cursor blogmu
Membuat Multi Kolom Pada Blog
Cara membuat menu multi kolom pada blog Pada blog tutorial evanzip kali ini akan membahas tentang membuat menu multi kolom, walaupun trik ini sudah lama dan sudah banyak penggunanya, tapi nga salahnya kalau evanzip akan mengulas kembali. Untuk para master pasti ini bukan hal yang luar biasa tapi bagi pemula mungkin belum ada yang tahu.
Menu Multi Kolom ini banyak fungsinya, yang mana fungsi utama di ciptakannya multi kolom ini yakni memampatkan widget-widget ke dalam 1 menu atau menggabungkan beberapa widget ke dalam 1 widget melalui menu multi kolom.
Biasanya menu ini di ěsi dengan daftar link blog, recent comment, dll sesuai kehendak si pemilik dan pembuat blog. Dan yang pasti menu ini menghemat space (ruang) blog pada sidebar.
Contoh tampilan dari Menu Multi Kolom atau Menu Multi Tab seperti gambar di bawah ini:

Gimana, apa kamu tertarik untuk membuatnya? Jika ya, silahkan
Ikuti tutorialnya di bawah ini,
Terakhir klik SIMPAN.selamat mencoba...
Menu Multi Kolom ini banyak fungsinya, yang mana fungsi utama di ciptakannya multi kolom ini yakni memampatkan widget-widget ke dalam 1 menu atau menggabungkan beberapa widget ke dalam 1 widget melalui menu multi kolom.
Biasanya menu ini di ěsi dengan daftar link blog, recent comment, dll sesuai kehendak si pemilik dan pembuat blog. Dan yang pasti menu ini menghemat space (ruang) blog pada sidebar.
Contoh tampilan dari Menu Multi Kolom atau Menu Multi Tab seperti gambar di bawah ini:

Gimana, apa kamu tertarik untuk membuatnya? Jika ya, silahkan
Ikuti tutorialnya di bawah ini,
- Login ke dashboard blog kamu.
- Pilih Rancangan »» Edit HTML
- Download template lengkap dulu untuk berjaga-jaga kalau terjadi kesalahan.
- tandai pada Expand widget template.
- kemudian tempatkan script berikut sebelum kode ]]></b:skin>
div.TabView div.Tabs { height:24px; overflow:hidden;}
div.TabView div.Tabs a { float:left; display:block; width:90px; text-align:center; height:24px; padding-top:3px; vertical-align:middle; border:1px solid #ddd; border-bottom-width:0; text-decoration:none; font-family:verdana,arial,sans-serif; font-weight:bold; color:#000;}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active {background-color:#fff;}
div.TabView div.Pages {clear:both; border:1px solid #ddd; overflow:hidden; background-color:#fff;}
div.TabView div.Pages div.Page {height:100%; padding:0px; overflow:hidden;}
div.TabView div.Pages div.Page div.Pad {padding:3px 5px;}
Sesuaikan kode warnanya dg blog kamu, untuk melihat kode warna bisa di lihat pada postingan tentang Kode-kode warna HTML
- masukan script pemanggil berikut sebelum kode </head>
<script src='http://evanzip.blogspot.com/files/tabview.js' type='text/javascript'/>
- Terakhir klik SIMPAN
<form action="tabview.html" method="get"> <div class="TabView" id="TabView"> <div class="Tabs" style="width:350px;"> <a>Sub judul 1 </a> <a>Sub judul 2 </a> <a>Sub judul 3 </a> </div> <div class="Pages" style="width:350px; height:260px;"> <div class="Page"> <div class="Pad"> Link 1 di menu 1 Link 2 di menu 1 Link 3 di menu 1 </div> </div> <div class="Page"> <div class="Pad"> Link 1 di menu 2 Link 2 di menu 2 Link 3 di menu 2 </div> </div> <div class="Page"> <div class="Pad"> Link 1 di menu 3 Link 2 di menu 3 Link 3 di menu 3 </div> </div> </div> </div> </form> <script type="text/javascript"> tabview_initialize ('TabView'); </script>
Cara Membuat Fungsi Scroll Pada Arsip Blog
Sebelum memosting cara membuat scroll pada Label, Arsip Blog ataupun widgets bawaan blogger lainnya Atau Pada arsip di blog Atau bisa juga widget2 lainnya yang memang pengin diberikan scroll untuk postingan kali ini evan akan membahas salah satu contoh pemberian scroll pada Arsip blog.
oke deh langsung aja masuk ke pokok inti pembahasannya...
1.Sign in seperti biasa di blogger
2.Ke Tata letak---> terus ke Edit Html
3.Cari Kode:
<b:widget id='Profile1' locked='false' title='Mengenai Saya' type='Profile'/>
<b:widget id='HTML6' locked='false' title='Jam' type='HTML'/>
<b:widget id='BlogArchive1' locked='false' title='Arsip Blog' type='BlogArchive'/>
<b:widget id='Label1' locked='false' title='Kategori' type='Label'/>
<b:widget id='Followers1' locked='false' title='Pengikut' type='Followers'/>
<b:widget id='HTML7' locked='false' title='Statistik Blog Ini' type='HTML'/>
<b:widget id='HTML1' locked='false' title='Kotak Chatting' type='HTML'/>
4.Lha trus cari nama widgets yang akan anda beri scroll.
Misalkan anda pengin mengasih scrollnya untuk Arsip Blog, maka kodenya kira2 seperti ini
<b:widget id='BlogArchive1' locked='false' title='Arsip Blog' type='BlogArchive'/>
Nah kode id yang nanti di pakai untuk Arsip blog ini adalah BlogArchive1
5. Kemudian Pastekan Kode dibawah ini di atas kode ]]></b:skin>
#BlogArchive1 .widget-content{
height:200px; /* Tinggi yang diinginkan */
width:auto;
overflow:auto;
}
Kemudian simpan Templete.
Nah kalo berhasil nggak akan Error, dan Arsip Blog kita akan terscrollkan.
Cara ini bisa juga untuk membuat scroll pada label, Seperti contoh script diatas (script no 3) yang mengambarkan id Label yaitu Label1, maka kita tinggal mengganti kata BlogArchive1 pada script nomer 5 dengan Kata Label1.
Sedang Untuk tinggi scroll bisa diatur sesuai dengan di inginkan ...
Selamat mencoba semoga berhasil...
oke deh langsung aja masuk ke pokok inti pembahasannya...

1.Sign in seperti biasa di blogger
2.Ke Tata letak---> terus ke Edit Html
3.Cari Kode:
<b:widget id='Profile1' locked='false' title='Mengenai Saya' type='Profile'/>
<b:widget id='HTML6' locked='false' title='Jam' type='HTML'/>
<b:widget id='BlogArchive1' locked='false' title='Arsip Blog' type='BlogArchive'/>
<b:widget id='Label1' locked='false' title='Kategori' type='Label'/>
<b:widget id='Followers1' locked='false' title='Pengikut' type='Followers'/>
<b:widget id='HTML7' locked='false' title='Statistik Blog Ini' type='HTML'/>
<b:widget id='HTML1' locked='false' title='Kotak Chatting' type='HTML'/>
4.Lha trus cari nama widgets yang akan anda beri scroll.
Misalkan anda pengin mengasih scrollnya untuk Arsip Blog, maka kodenya kira2 seperti ini
<b:widget id='BlogArchive1' locked='false' title='Arsip Blog' type='BlogArchive'/>
Nah kode id yang nanti di pakai untuk Arsip blog ini adalah BlogArchive1
5. Kemudian Pastekan Kode dibawah ini di atas kode ]]></b:skin>
#BlogArchive1 .widget-content{
height:200px; /* Tinggi yang diinginkan */
width:auto;
overflow:auto;
}
Kemudian simpan Templete.
Nah kalo berhasil nggak akan Error, dan Arsip Blog kita akan terscrollkan.
Cara ini bisa juga untuk membuat scroll pada label, Seperti contoh script diatas (script no 3) yang mengambarkan id Label yaitu Label1, maka kita tinggal mengganti kata BlogArchive1 pada script nomer 5 dengan Kata Label1.
Sedang Untuk tinggi scroll bisa diatur sesuai dengan di inginkan ...
Selamat mencoba semoga berhasil...

Senin, 12 September 2011
Pulau Lesbos, Surganya Kaum Lesbian

Pulau Lesbos Yunani
Para wanita di seluruh Eropa, yang tergolong pecinta sesama jenis atau lesbian, tertarik mengunjungi sebuah pulau di Yunani untuk menghadiri sebuah festival internasional yang unik khusus untuk kaum wanita.

Pulau itu bernama Pulau Lesbos. Pulau itu terletak di sebuah kawasan yang dipengaruhi oleh Yunani Ortodoks di mana sebagian masyarakatnya menentang pernikahan sesama jenis. Tetapi, justru secara diam-diam acara untuk para kaum lesbian berkembang di sudut Laut Aegea tersebut.

Selama dekade terakhir, pengunjung acara yang digelar selama dua pekan itumeningkat drastis, dari sekitar 30-an sampai ratusan wanita. Mereka datang dari berbagai negara di Eropa tak hanya Jerman, Inggris, Belanda dan Skandinavia saja tetapi juga dari Yunani dan Italia.
Para perempuan yang hadir di sana mengisi acara dengan mengadakan perjalanan menggunakan kapal pesiar, menikmati matahari terbenam, workshop, mengadakan kelas tarian Yunani serta memutar film tentang lesbian. "Aku terpesona, tidak ada kecemasan sama sekali," kata Lauren Bianchi, seorang peserta asal Skotlandia.
Lauren Bianchi mengaku ini untuk pertama kalinya ia mengikuti festival tersebut. Ia mengaku sebelumnya ia telah membaca artikel tentang hubungan yang sulit antara penduduk lokal dan lesbian. Tetapi, saat berada di sana, ia merasakan kenyamanan.
Pada tahun 2000 silam, pertama kali festival ini diluncurkan, sempat ada ketegangan tinggi. Sebuah poster iklan dianggap sebagai pemicunya. Walikota mengancam membawa masalah ini ke pengadilan dan melarang penyelenggaraan acara tersebut. Ia berjanji akan mengusir para lesbian dari tempatnya tersebut.
Tetapi, konon para turis lesbian ini sudah mulai mendatangi kawasan wisata sejak tahun 1970-an. Menurut laporan sebuah agen perjalanan wisata, sekarang hampir sekitar 60 persen turis yang mengunjugi pulau tersebut kaum lesbian. Tetapi, ketikafestival berlangsung, turis lesbian akan melonjak menjadi 90 persen.
sumber http://wahw33d.blogspot.com/2010/09/pulau-lesbos-surganya-kaum-lesbian-di.html
Minggu, 11 September 2011
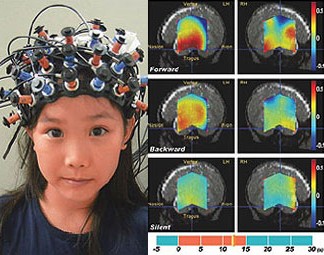
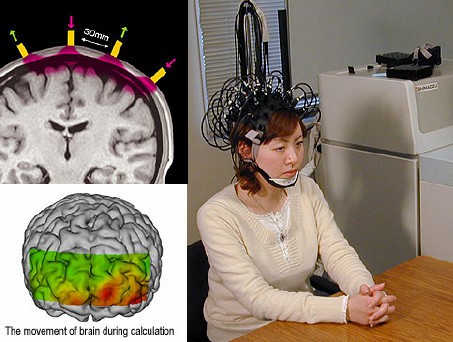
Inilah Faktor Terbesar Penentu Kepandaian Manusia

Genetik dan pendidikan sering kali disebut-sebut sebagai pengaruh terbesar intelijens seseorang. Namun secara mengejutkan, hasil studi terbaru mementahkan anggapan itu.
Hasil studi terbaru mengklaim, penyakit jauh lebih mempengaruhi IQ seseorang dibanding faktor genetik dan pendidikan. Ilmuwan dari University of New Mexico melakukan analisa pada IQ seluruh warga Amerika Serikat (AS).
Hasilnya ditemukan, penyakit berpengaruh besar pada kekuatan otak. Hal ini karena manusia, khususnya anak-anak, butuh banyak energi untuk ‘mengembangkan’ otaknya. Jika penyakit muncul, seperti dikutip Dailymail, energi teralihkan dan kepandaian pun menurun.

Di jurnal Scientific American, peneliti Christopher Eppig mengatakan, “Penyakit menjadi faktor perampok sejumlah besar energi dari otak yang sedang berkembang. Bukti menunjukkan, penyakit menjadi penyebab utama variasi global kepandaian manusia."



Menurut hasil studi Eppig, pada rata-rata warga yang memiliki IQ terendah, semuanya memiliki tingkat penyakit lebih tinggi. Eppig berharap, hipotesa timnya akan membantu meningkatkan IQ warga di seluruh dunia.
“Jika faktor utama yang mempengaruhi kepandaian seseorang adalah genetik, maka akan sulit sekali mengubah IQ seseorang,” tutupnya. [mor]

sumber :http://teknologi.inilah.com/read/detail/1772630/inilah-faktor-terbesar-penentu-kepandaian-manusia
Kode Warna
Langganan:
Komentar (Atom)












